La nouvelle tendance graphique
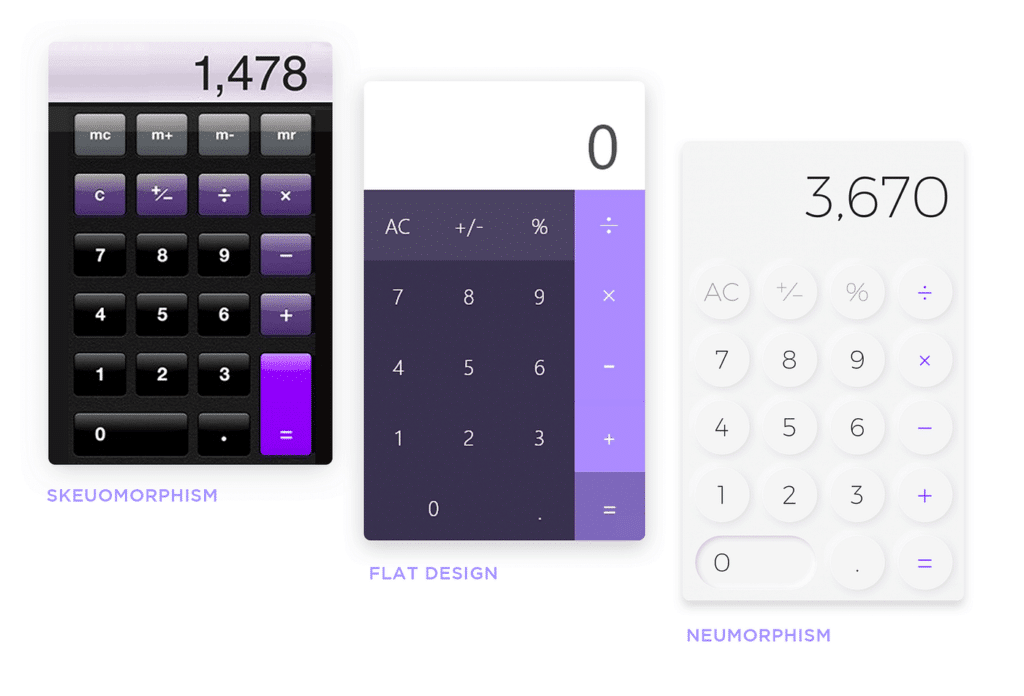
Le neumorphism (ou néomorphisme) est une tendance graphique émergente qui optimise l’expérience utilisateur (UX) en utilisant des interfaces utilisateur (UI) innovantes. Ce style se distingue par l’utilisation de couleurs minimalistes et de reliefs épurés, créant un effet de profondeur unique. Le neumorphism se situe entre le skeuomorphisme, qui recrée digitalement des détails réels, et le flat design minimaliste.
D’où cette tendance puise-t-elle ses racines ?
Skeuomorphisme et flat Design : les prédécesseurs
Le skeuomorphisme est un style de design qui tente d’imiter les objets réels. Ce style était particulièrement populaire dans les premières années du web, avec des éléments qui visaient à ressembler le plus à des objets physiques pour rendre l’expérience plus intuitive.
En réaction au skeuomorphisme, le flat design est apparu, prônant une approche plus minimaliste et bidimensionnelle. Ce style élimine en effet les détails superflus et les effets réalistes, en favorisant des couleurs vives, des formes simples et des typographies claires.
Depuis, des entreprises comme Microsoft avec son design Metro et Apple avec ses mises à jour d’iOS ont largement adopté ce style.

Le neumorphisme a gagné en popularité en 2019 grâce à un concept publié sur Dribbble par le designer Alexander Plyuto. En quelques semaines, le style est devenu viral, inspirant de nombreux designers à travers le monde.
Les caractéristiques distinctives du neumorphism
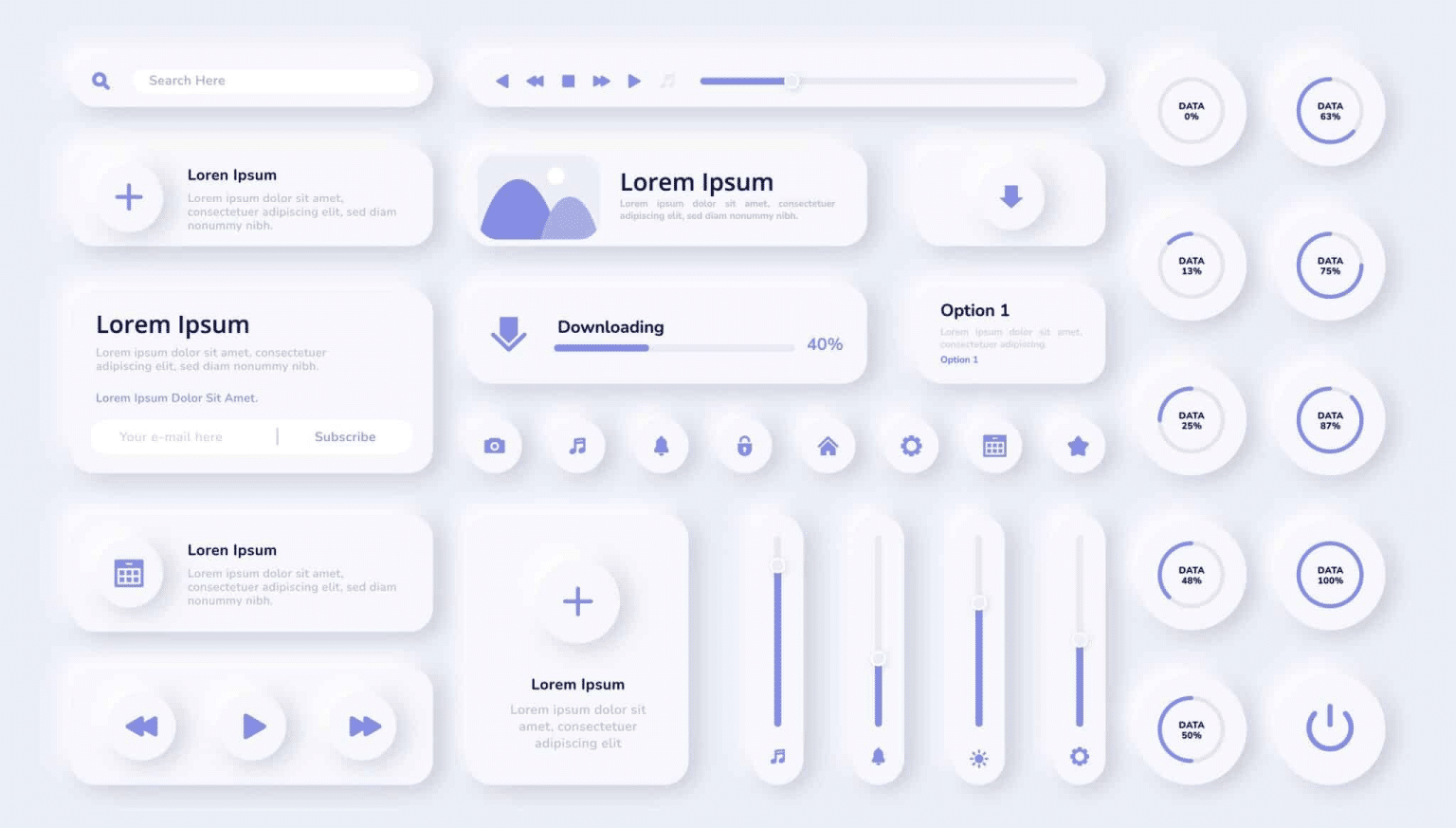
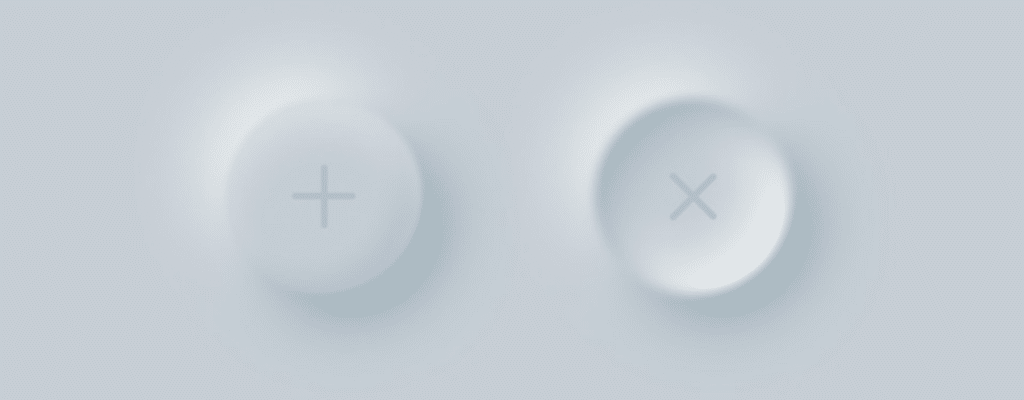
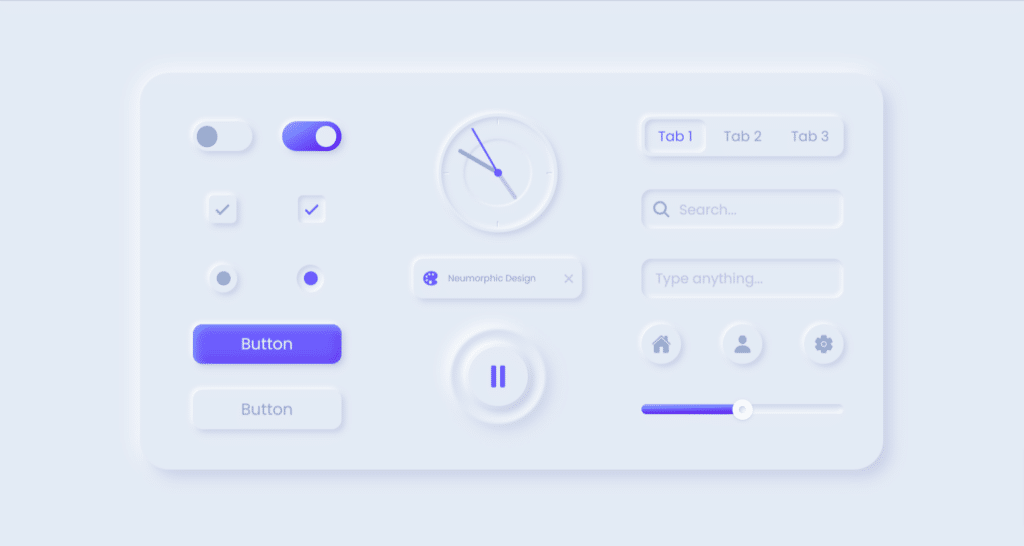
Le neumorphism se caractérise par des jeux d’ombres subtils qui créent une illusion de relief tridimensionnelle. Les couleurs sont sobres, souvent en dégradés de blanc, de noir ou de teintes neutres, conférant au tout une esthétique raffinée. Cette approche donne aux éléments graphiques une apparence tangible, comme s’ils pouvaient être touchés, améliorant ainsi l’interaction utilisateur. Notez que pour faire ces effets de relief, un gris léger est utilisé en fond pour donner l’effet de profondeur.
Une tendance graphique en vogue
Cette tendance séduit par sa capacité à rendre les interfaces modernes et attrayantes. Les arrière-plans dégradés et les tons neutres créent une ambiance calme et professionnelle. Les ombres douces ajoutent de la profondeur et mettent en valeur les icônes. Bien que minimaliste, ce design donne une sensation de vie et de dynamisme aux éléments graphiques.
Alors convaincus par le neumorphism et pourquoi pas la refonte de vos interfaces ?
Au sein de Studio Vitamine, on adore ! 🫶🏻


Vous souhaitez appliquer le neumorphism sur votre site web ?
N’hésitez pas à nous contacter ☕ 🙂