🧠 Figma Make : l’IA au service du prototypage
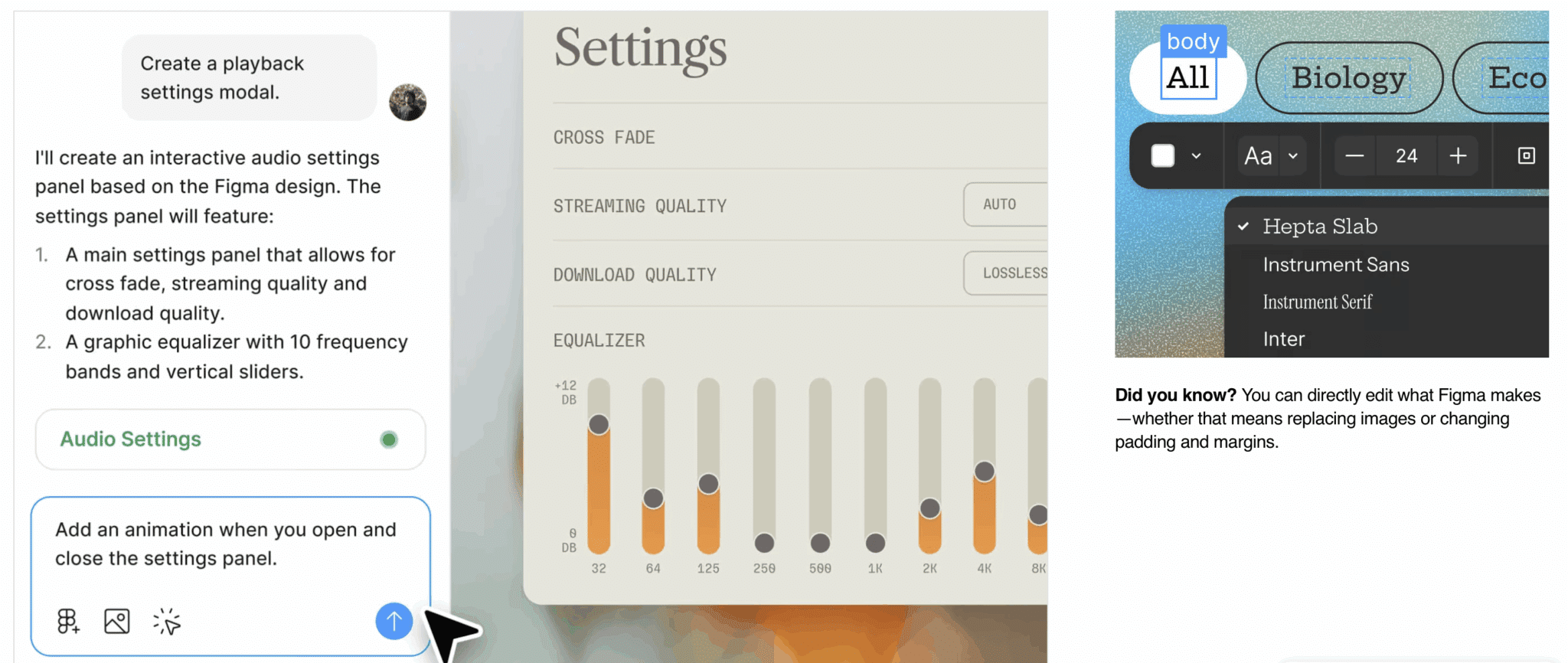
Figma Make est un générateur de code alimenté par l’IA Claude 3.7 d’Anthropic. Il permet de transformer des descriptions textuelles ou des designs existants en prototypes ou applications fonctionnels. Les utilisateurs peuvent affiner le rendu visuel grâce à l’éditeur intégré, en modifiant le style des polices, la taille des marges ou l’aspect d’autres éléments visuels. Figma Make est actuellement déployé en version bêta pour les abonnés à la formule Professionnel disposant d’un accès Full

🎨 Figma Draw : l’illustration vectorielle intégrée
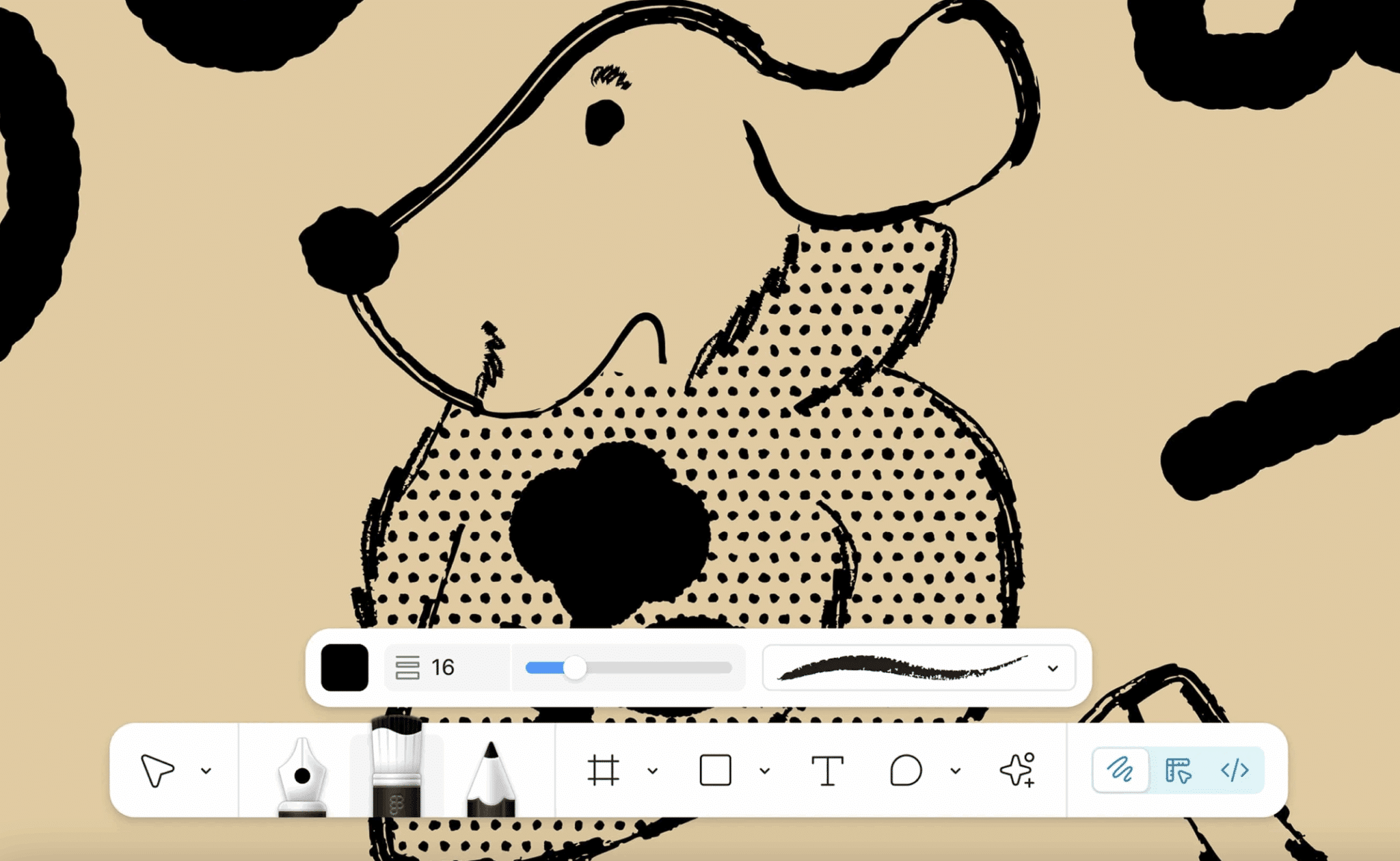
Figma Draw est une suite d’outils pour l’illustration et le dessin vectoriel. Elle regroupe plusieurs fonctionnalités pour l’illustration, telles que des brushs, des effets de texture et des contours dynamiques pour réaliser des illustrations complexes. Il est également possible de créer des tracés vectoriels précis grâce à des fonctionnalités comme le lasso, l’édition multiple ou le générateur de formes. Un outil de texte sur tracé est également intégré. Figma Draw est d’ores et déjà disponible pour les abonnés payants disposant de l’accès Full.

🌐 Figma Sites : du design à la mise en ligne
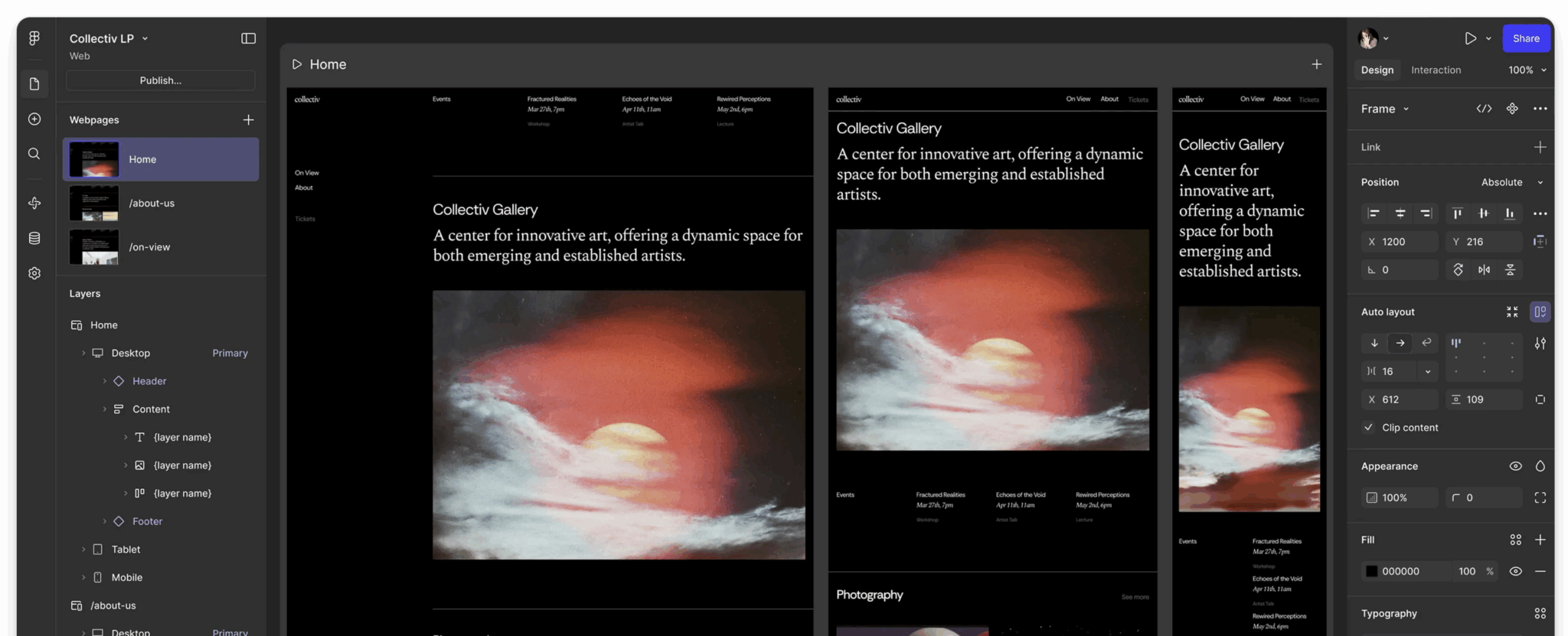
Figma Sites est un outil de création de sites web intégré à Figma Design. Il permet de transformer des maquettes en sites fonctionnels grâce à des mises en page adaptatives, des blocs préconfigurés, des templates et des interactions prêtes à l’emploi. Figma Sites intègrera prochainement son générateur de code alimenté par l’IA, capable de produire des couches de code personnalisées en s’appuyant sur les instructions textuelles de l’utilisateur. Un système de gestion de contenu (CMS) est également prévu pour plus tard dans l’année.

📣 Figma Buzz : la création de contenus marketing facilitée
Figma Buzz est une interface pour créer des visuels déclinables, destinée aux équipes branding et marketing. Elle intègre des fonctionnalités propulsées par l’IA pour simplifier la création de visuels respectant l’identité de la marque. Les designers peuvent y concevoir des modèles conformes aux guidelines, prêts à l’emploi pour différents usages, que les équipes marketing peuvent ensuite utiliser en parfaite autonomie. Figma Buzz est actuellement accessible en version bêta pour tous les utilisateurs.
🧱 Auto Layout Grid : des mises en page plus flexibles
Figma introduit une nouvelle option pour créer des mises en page responsive qui s’adaptent automatiquement aux designs. Il s’agit d’une fonctionnalité qui permet de créer un layout flexible, avec un contrôle total sur le nombre de lignes et colonnes, la hauteur et la largeur des cellules, ainsi que la disposition du contenu. En basculant en Dev Mode, les développeurs peuvent visualiser le CSS généré automatiquement pour faciliter la collaboration avec les développeurs

🧑💻 Une nouvelle offre pour les contributeurs non-designers
Figma a également annoncé le lancement d’un nouveau type d’abonnement, appelé Content Seat, au tarif de 8 $ par mois. Ce siège « contenu » est pensé pour les membres d’équipe qui ne sont pas designers de métier mais qui contribuent aux projets. Il donne accès aux outils comme Figma Buzz, FigJam, Slides et au CMS de Figma Sites, sans nécessiter un siège « Full » plus onéreux. Cela permet d’étendre l’usage de Figma à l’ensemble des départements à moindre coût.
🎤 Une conférence tournée vers l’avenir
Config 2025 a rassemblé plus de 8 500 participants autour de 75 intervenants et 50 sessions. L’événement a mis en avant la dimension communautaire de l’écosystème Figma, avec des moments d’échange et de collaboration. Une édition londonienne est également prévue pour le 14 mai, reflétant la croissance internationale de la communauté
🚀 En résumé
Avec ces annonces, Figma confirme sa volonté de devenir une plateforme complète pour la conception de produits numériques, en intégrant des outils d’illustration, de création de contenu marketing, de prototypage alimenté par l’IA et de création de sites web. Cette évolution positionne Figma comme un concurrent sérieux face à des acteurs établis comme Adobe, WordPress ou Canva.
Pour en savoir plus sur ces nouveautés, rendez-vous sur le site officiel de Config 2025 : https://config.figma.com/san-francisco
Plus d’informations sur le site de Figma : https://www.config.new